What's next for the Microsoft Fluent UI Blazor components?
Well, quite a lot actually! A clearer name, a new repo name, (a lot of) new components, a new domain name (with an interactive part coming soon™?) and more. Read on to learn more about the why and how.
In consultation with the involved teams at Microsoft -the FAST team (which develops the Fluent UI Web Components) and the ASP.NET Core Blazor team- we decided that we will no longer focus solely on wrapping the Fluent UI Web Components moving forward. Instead of using the "Microsoft Fluent UI (Web Components) library for Blazor" name we will from now on refer to it as the Microsoft Fluent UI Blazor components library.
Why this change?
One of the biggest asks from the community has consistently been to offer more components with wider Fluent UI support. This was not possible before as the charter of the library originated from the FAST organization and that stated the library's goal was to focus on wrapping the Fluent UI Web Components and make those wrappers available for Blazor integration (...which we already stretched 'a bit'). As the library resources came from and out of the FAST organization, they where the ones who decided what went in.
Over the last 2(-ish) years the library has become quite successful (getting close to 500k NuGet downloads) so we felt it was time to take another look at the charter and revise it. Conclusion we draw is it makes sense to move the library out from under the FAST organization. By decoupling the library this way, we get more room to grow.
So no more Web Components then?
Does this mean we will no longer wrap the Fluent UI Web Components? No, not at all. In fact, we already started work on wrapping the newest (V3) Fluent UI Web Components (which are incorporating the newest Fluent V2 design). We continue to work closely with the FAST team, just as we did before!
A new repository name
To emphasize this change of direction, we also changed the name of the repository from microsoft/fast-blazor to microsoft/fluentui-blazor. We hope this makes it more clear that this will be THE official Microsoft Fluent UI Blazor library from now on. Don't worry, GitHub will automatically make sure all links to the old name will continue to work.
New components, you say?
Yes, these changes mentioned mean we can (and will) now start adding new components to the library! We already experimented a bit with new components by adding source code for them to the Incubation Lab section in the demo environment. Getting these components into your own projects was, to say the least, a bit of a hassle. All these lab components will now become part of the library and will be included in the next major version.
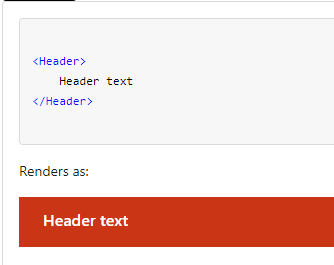
Focus is of course on making sure these and other new components integrate well with the Fluent UI Design language but also to take existing functionality, like the Design Tokens, into account. An example of this is the new Header component pictured below. It does not just render an HTML header tag but is also tied to the accent color token for the background and automatically follows any accent color changes.

The library was, and still is an open source project. This means you can contribute changes, additions and new components too! Of course, they need to be closely tied to the Fluent UI design philosophy.
A preliminary list of the new components we intend to add (top of the list are layout related components):
- Header
- Footer
- BodyContent
- Grid
- Layout
- MainLayout
- Overlay
- Spacer
- Stack
- CodeEditor (wrapping the Monaco editor)
- CounterBadge
- Highlighter
- MarkdownSection
- MenuButton
- NavMenu
- Overflow
- Popover
- PresenceBadge
- Table of Contents
New domain name
To emphasize the new direction even more, we now also have an real domain name to host our environments on: http://www.fluentui-blazor.net (no more 'brave-cliff...' yeah!).
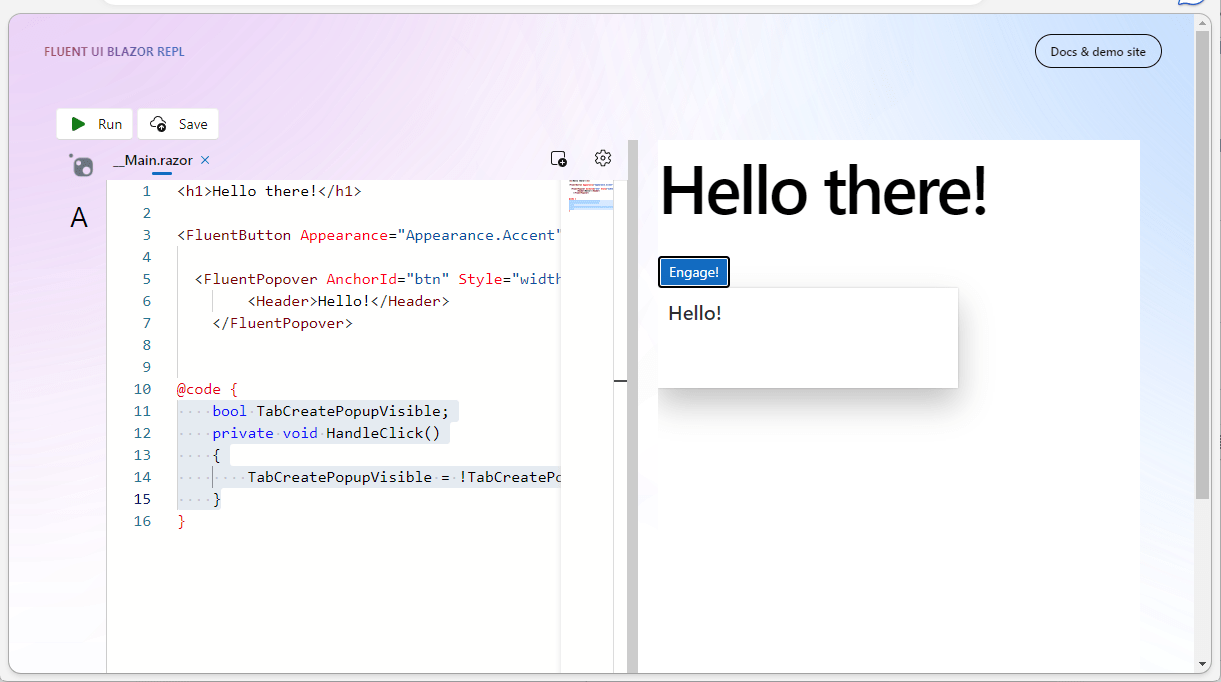
We are working on expanding the functionality of this demo environment. One of the things we are trying to add is an interactive 'try' environment like you may know (and recognize) from other libraries and component vendors. A sneak preview:
Of course, this will be making extensive use of the Fluent UI Blazor library itself.
And more...
As you can expect with a new major version, there will be breaking changes. One of the thing we will break is the FluentDataGrid component. As you might know, this is a QuickGrid in disguise and we will align the underlying code even more to the productized version that will ship with .NET 8. Where we previously aligned parameter names to the DataGrid Web Component, we will now align to the QuickGrid naming. This should make integrating/copying QuickGrid component examples in your own environment easier and will make it easier for us to keep the code up-to-date. Changes in parameter names to expect:
- RowsData -> Items
- RowsDataProvider -> ItemsProvider
- RowsDataSize -> ItemSize
- RowsDataKey -> ItemKey
...For the attentive reader, yes this is exactly opposed to what we did when we introduced the QuickGrid port ????.
We are not 100% sure yet of what other changes we might (want to) make. Any input there is much appreciated.
What's the timeline?
To be frank: we don't have one carved out yet. Work is ongoing and you can follow along in the 'new-components' branch of the repo.
To make it possible to experiment with this new version in your own projects, we put out a preview package on NuGet.
If you just want to look at the new components, they are available in a demo environment as well at https://calm-sea-053fa6a03-365.westeurope.3.azurestaticapps.net
We are excitred about this new version and hope you are too! Let us know in the GitHub repo.
Comments
Hi Vincent. Good to hear that new things are on their way. A couple of questions: Can we expect parity with react version? (https://developer.microsoft.com/en-us/fluentui#/controls/web) Is there, or will there be a component roadmap like the one in the fluent UI rect repo? (https://github.com/microsoft/fluentui/wiki/Fluent-UI-React-v9-Component-Roadmap)
Ricardo FranciscoNo, definitely not with that first link you mentioned. Those are the 'older' V8 React Fluent UI components. We are looking closely at the React V9 components but are not aiming for feature parity. We are focusing even more on the next version of the Fluent UI Web Components that are using the Fluent 2 design (the next evolution of Microsoft?s design system).
Vincent BaaijComments are closed