What's new for the Microsoft Fluent UI Blazor components version 4.0.0
Coinciding with the .NET 8 release, we are happy to announce the 4th version of the Fluent UI Blazor library. As I mentioned already at the end of the 3.0 announcement blog post (and repeated here), we are making some fundamental changes in this one. In short:
- We are changing the root namespace
- This version targets .NET 8 only .
Namespace change
We are changing the root namespace from Microsoft.Fast.Components.FluentUI to Microsoft.FluentUI.AspNetCore.Components This is the last step in the the process of becoming independent from the FAST team and getting closer aligned to the ASP.NET Core Blazor team. The Microsoft and FluentUI parts speak for themselves, we think. By adopting the AspNetCore.Components part we will be in line with the standard ASP.NET Core Blazor component naming scheme.
By choosing this namespace scheme, we also leave room for other possible future Fluent UI implementations that might get distributed by means of NuGet Packages. Think for example about implementations for WPF, WinForms, Avalonia, Uno, etc. We do not have knowledge of any plans/development/upcoming releases of any of these
From a code perspective this means you will need to update your _Imports.razor and change all @using... and using... statements in your .razor and .cs files in your projects.
You can find all the available v4 packages on NuGet by searching for Microsoft.FluentUI.AspNetCore
The Upgrade guide on the demo and documentation site describes more on what is needed to upgrade to the latest version.
.NET 8 only
This version will only support .NET 8 and higher. We made this choice to be able to fully support new functionality and capabilities that have been added to Blazor since .NET 6. Some of the things we are already changing: support for @bind:after, support the Blazor rendermodes, support for Sections and more. Not all is done yet, but we will continue this work in upcoming point releases.
If you are staying on .NET 6 or 7, the v3 version of the library will remain available and supported as long as those versions of .NET are supported. Most probably though, we will not be adding any new functionality to the v3 version anymore. We have removed .NET 8 support in the 3.3.0 version of the packages
So, simply put:
- You target .NET 6 or 7 --> Use the v3 packages
- You target .NET 8 --> Use the v4 packages
Templates
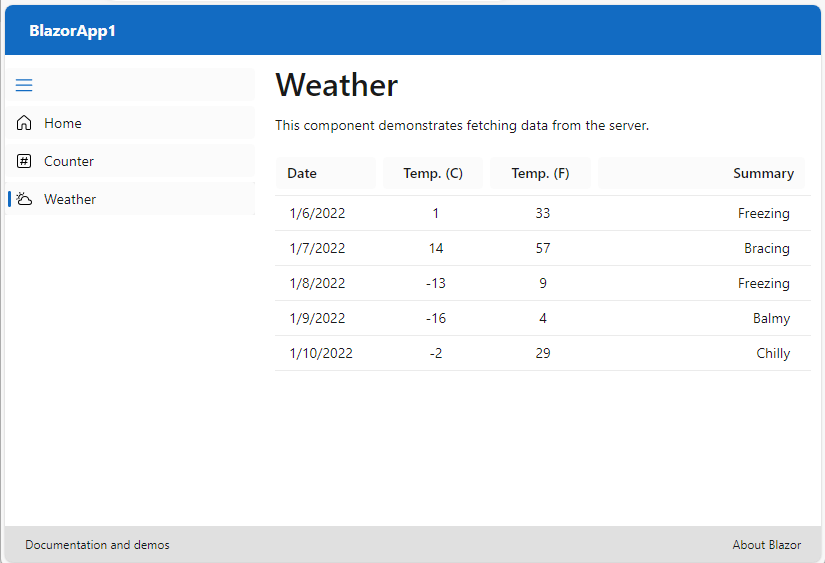
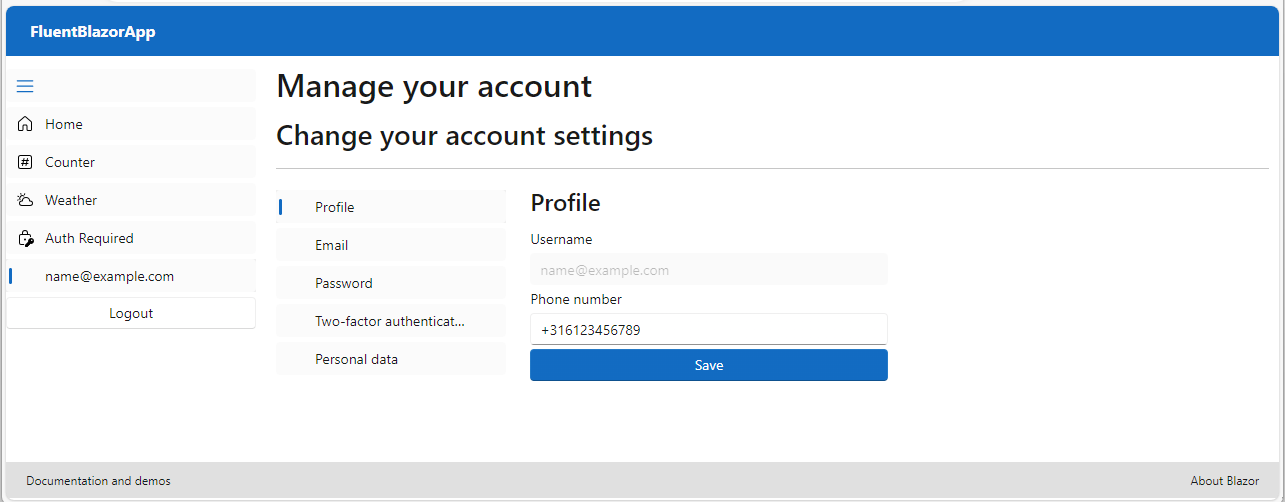
The templates package (Microsoft.FluentUI.AspNetCore.Templates) has been completely overhauled. For this version we fully copied the new standard Blazor Web App and Blazor WebAssembly Standalone App templates and made them look good 'Fluent'. This means every feature and option that is available in the standard templates is available in our templates as well. Including all the new auth options and pages. It does not matter whether you are working with a CLI or from 'File → New project' in Visual Studio!


Other changes and fixes
FluentAccordionItem: AddHeaderTemplateparameterFluentCard: Add Width and Height + docs/examplesFluentSplitter: Add support for collapsing panel 2 (right/bottom), addOnCollapsed,OnExpandedandOnResizedevent callbacksFluentToast: Timeout is now in millisecondsvariables.cssis imported in the automatically loaded with the library's css nowFluentToastContainerrenamed toFluentToastProviderFluentMessageBarContainerrenamed toFluentMessageBarProviderFluentDatePicker: Support DisabledDateFunc- Templates: Add favicon
- Update all input component to use
ReadOnlyinstead of a mix of possible spellings
We have removed the FluentCodeEditor component because it lacked features and has no Fluent design aspects. We recommend you use the BlazorMonaco component as a replacement
You no longer need to supply a HostingModel configuration to the AddFluentUIComponents extension method. This HostingModel enumeration was ther efor earlier icon and emoji implementations and was no longer necessary.
Demos and documentation site
- Update site styling (navigation menu and body now scroll independently, aside is sticky)
- Initial Highlight style after refresh was not correctly updated to light/dark mode
- Added favicon
- Move CacheStorageAccessor and StaticAssetService to demo project as these are specific to the site and not the library
Updated Fluent UI System icons to 1.1.221
What's new (Name / Size(s) / Variant(s))
- Arrow Download Off / 16, 20, 24, 28, 32, 48 / Filled & Regular
- Border Inside / 16, 20, 24 / Filled & Regular
- Chat Lock / 16, 20, 24, 28 / Filled & Regular
- Error Circle / 48 / Filled & Regular
- Full Screen Maximize / 28, 32 / Filled & Regular
- Full Screen Minimize / 28, 32 / Filled & Regular
- Link Person / 16, 20, 24, 32, 48 / Filled & Regular
- People Chat / 16, 20, 24 / Filled & Regular
- Person Support / 28 / Filled & Regular
- Shapes / 32 / Filled & Regular
- Slide Text Edit / 16, 20, 24, 28 / Filled & Regular
- Subtract Circle / 48 / Filled & Regular
- Subtract Parentheses / 16, 20, 24, 28, 32, 48 / Filled & Regular
- Warning / 48 / Filled & Regular
What's updated (Name / Size(s) / Variant(s))
- Border None / 16 / Filled & Regular
- Flag Off / 48 / Filled & Regular
- Person Support / 16, 20, 24 / Filled & Regular
- Shapes / 28 / Filled & Regular
- Subtract Circle / 16, 32 / Filled & Regular
If you find anything out of the ordinary, let us know in the repo on GitHub, on Gitter, Discord or X (@vnbaaij/@denisvoituron).
Hope this helps!
Comments
Comments are closed